linkwithin
السلام عليكم ورحمة الله وبركاته
اليوم معنا موضوع شيق جداً وأكثر من رائع وهو إضافة مواضيع ذات صلة في نهاية كل موضوع, وهو أمر مهم بالنسبة للمدونات حتى يظل الزائر أكثر وقت ممكن في المدونة , ليس هذا وحسب , بل أن هذه الاضاة تقوم بتسهيل الأمور على الزئر كثيراً
الإضافة رائعة وسهلة التخصيص وهي مقدمة من موقع
linkwithin ولهذا سوف نقوم بالذهاب الى
الرابط هذا من هنا حتى نبدأ في شرحنا..
ملاحظة هامة : لرؤية صور الشرح بوضوح تام إضغط على الصورة مرة واحده فقط.
 |
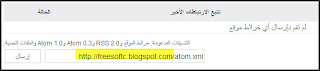
بعد الدخول إلى الموقع ستجد هذه النافذة الصغيرة في أيمن الموقع
1- أكتب بريدك الألكتروني
2- ضع رابط مدونتك
3- أختر المنصة بالطبع بلوجر
4- أختر عدد المواضيع التي تريد أن تراها في اسفل كل موضوع
5- إذا كانت مدونتك سوداء مثلا ضع إشارة هنا
6- إضغط للإستكمال |
 |
| سوف يتم تحويلك لهذه الصفحة في الأعلى ستجد تلك الكلمة المُظللة بالاصفر إضغط عليها |
 |
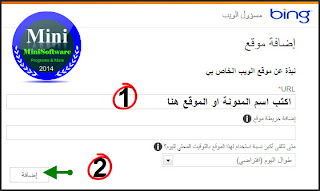
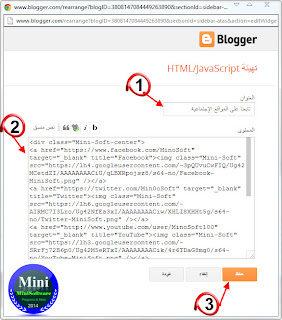
بعدها سوف تفتح معك صفحة جديدة بها التالي
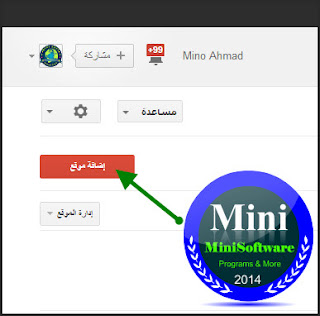
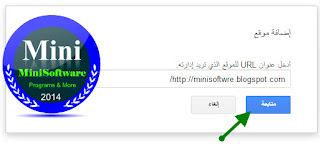
1- أختر المدونة التي تريد بها وضع الإضافة ، إذا كنت تمتلك أكثر من مدونة
2- هذا أسم الآداة إن أردت تغييره
3- إضغط لتركيب الآداة |
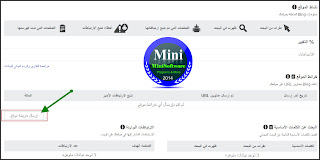
 |
| ثٌم إذهب إلى تخطيط وأسحب الإضافة أجلعها تحت رسائل المُدونة الإلكترونية مباشرتاً كما بالصورة ثم إضغط حفظ الترتيب |
وبهذا تم تنصيب الآداة ولكن إن فتحت مدونتك ستجدها كالتالي تحت كل عنوان
ولجعلها تحت كل موضوع فقط حتى تكون المدونة خفيفة تابع الشرح
 |
| الآن إذهب إلى قالب |
 |
| ثم إضغط تحرير HTML |
 |
بعد أن يفتح معك القالب إضغط في اي مكان داخله بالفأرة ثم إضغط على لوحة المفاتيح Ctrl + F
ليظهر هذا المتسطيل للبحث وأكتب بداخله linkwithin ثم إضغط إنتر |
 |
سوف تصل إلى الآداة مباشرتاُ ، ستجد سهم أسود صغير مثل الذي وضعته في الدائرة
إضغط عليه للتوسيع ولرؤية باقي كود الآداة |
 |
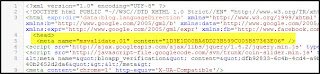
هذا هو كود الآداة كاملاً , انظر للجزء الصغير المظلل بالاحمر ستجده ثلاث نقط
إضغط عليهم بالفأرة وستظهر كلمة جديدة كما بالصورة التالية |
 |
| ها هي الكلمة قد ظهرت وهكذا ظهر لنا الكود كاملاً |
الآن ضع هذا الكود
<b:if cond='data:blog.pageType == "item"'>
في هذا المكان في الصورة التالية
ثم ضع هذا الكود
</b:if>
في هذا المكان كما بالصورة التالية
وبهذا سوف يتم إضافة المواضيع تحت كل موضوع فقط بدون أن يكونوا بالرئيسية وسوف يكونوا كما بالصورة التالية
إذا أدرت أن تجعلها كما بالصورة التالية
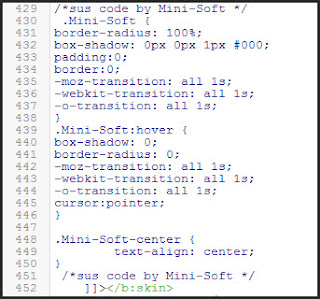
فقُم بتوسيع القالب من القسم Style كما بالصورة
بالضغط على السهم الأسود , ثم أبحث عن الوسم
]]></b:skin>
وضع فوقه مباشرتاً هذا الكود
#linkwithin_logolink_0 {
display:none;
}
#lws_0 {
clear: both; width:609px; background:#F5F5F5; padding-right:11px; margin: 5px 0 0 0;
border:1px solid #DDDDDD;
}
.linkwithin_text {
color:#000000;
font-size:15px;
margin:-4px;
text-align:right;
}
.linkwithin_posts a {background:#FFFFFF; border-bottom:1px solid #bbb;
box-shadow: 0 2px 2px #555;
-moz-box-shadow: 0 2px 2px #555;
-webkit-box-shadow: 0 2px 2px #555;}
.linkwithin_posts a:hover {
background:#18B7F0 !important;
}
.linkwithin_img_0 {border: 3px solid #0000 ; border-radius:5px;
}
#F5F5F5 هذا لون الخلفية الرصاصي ,, #000000 وهذا لون الخط ,, :#FFFFFF وهذا لون المواضيع المصغرة ,, #18B7F0 هذا لون الموضوع المصغر عند مرور القأرة عليه
والآن إذهب الى تخطيط ثم أفتح الاداة
إضغط على تحرير
<script>
var linkwithin_site_id = 1892755;
</script>
<script src="http://www.linkwithin.com/widget.js"></script>
<a href="http://www.linkwithin.com/"><img src="http://www.linkwithin.com/pixel.png" alt="Related Posts Plugin for WordPress, Blogger..." style="border: 0" /></a>
أضف هذا الكود
linkwithin_text='شاهد أيضا هذه المواضيع :'
ليصبح هكذا
<script>
linkwithin_text='المزيد من المواضيع :'
var linkwithin_site_id = 1892755;
</script>
<script src="http://www.linkwithin.com/widget.js"></script>
<a href="http://www.linkwithin.com/"><img src="http://www.linkwithin.com/pixel.png" alt="Related Posts Plugin for WordPress, Blogger..." style="border: 0" /></a>
تم بحمد الله