السلام عليكم ورحمة الله وبركاته
اليوم إن شاء الله معنا درس من أهم الدروس في عالم البلوجر وهو تعريب القوالب الأجنبية وذلك نظراً للإحترافية الشديدة التي يحتوي عليها القالب , واتمنى أن نطور من انفسنا وقريباً نصنع هذه القوالب وبنفس الإحترافية .
تعريب القالب باختصار هو عكس القالب من الشمال الى اليمين.
تعريف بقالب البلوجر ..
قالب البلوجر هو عبارة عن ملف XML يحتوي على أكواد جافا سكربت وأكواد CSS وايضاً أكواد HTML
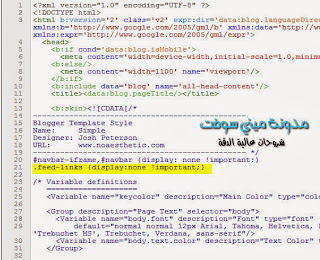
وما يجعل القالب معرب هي اكواد CSS والتي تبدأ من الوسم
<b:skin><![CDATA[
وتنتهي عند الوسم
]]></b:skin>
ما الذي يجب التعديل عليه في القالب ؟
كلمة left جيب تغييرها الى right
وكذلك كلمة right يجب تغييرها الى left
مثال على ذلك هذه الوسوم الآتية
float: right;
right: 0;
margin-right: 0;
padding-right:
text-align: right;
border-right-color: #E6E6E6;
background: url(رابط صورة) no-repeat right 5px;
border-right: 2px solid #bf0499;
و هكذا نستنتج ان اي كلمة يمين او شمال يجب استبدالها بالعكس حتى يتم قلب القالب من الشمال الى اليمين
ولكن هناك بعض الوسوم لا تحتوي على كلمة يمين او شمال ولكنها عبارة عن ارقام
كيف نعرفها ؟ وكيف نقوم بتعريبها ؟ او كيف نقوم بقلبها من اليمين الى الشمال ؟
مثال على ذلك هذه الوسوم الآتية
padding: 0 0 0 5px;
margin: 0 0 0 5px;
أو
padding: 0 5px 0 0;
margin: 0 5px 0 0;
ماذا يُعني هذا ..؟؟
الوسم الذي يحتوي على ارعة ارقام هكذا
0 0 0 5px
يدل على ان هذا الوسم مضبوط على الجهة الشمال .. كيف هذا ؟
الرقم الاول من اليسار فوق
الرقم الثاني يمين
الرقم الثالث تحت
الرقم الرابع شمال
وبهذا قد فهمنا هذه الخطوة وبذلك تستطيع تعريب اي قال مهما كان هو
ولكن هناك قوالب تحتوي على اكواد جافا وعند تركيب القالب على المدونة العربية قد تجد ان هناك اكواد لا تعمل
الحل بسيط جداً
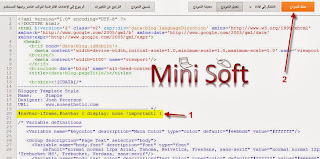
اولا سوف تضع هذا الوسم
dir='ltr'
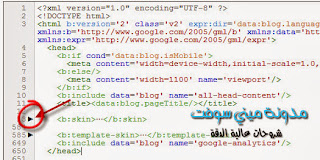
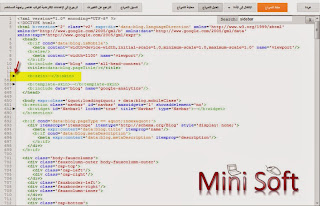
بجوار الوسم html في اعلى القالب ليصبح هكذا
<HTML dir='ltr'>
ستجد أن اتجاه الكلام اصبح من اليسار
في هذه الحالة سوف نقوم باستخدام الكود التالي
direction:rtl;
في اماكن معينه مثل تعتمد على القالب نفسه
ما هي اسرع الطرق في تحويل الكلمات من الشمال الى اليمين.؟؟
سوف نقوم باستخدام برنامج Notepad++
يمكنك تحميله من هذا الرابط هنا
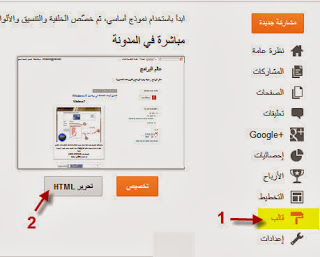
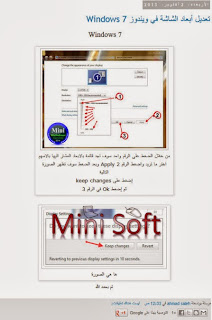
ثم قُم بتنصيبه و اتبع الصور التالية ..
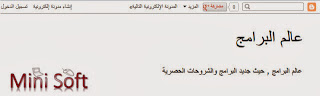
 |
| افتح القالب بواسطة البرنامج ثم إضغط Ctrl + F سوف تظهر هذه النافذة ,, في الخانة رقم واحد أكتب left ثم انتقل لكلمة mark وانظر الصورة التالية |
 |
| بعد الإنتقال لكلمة mark اضغط على mark all كما بالصورة |
 |
| بعد الضغط على mark all ستجد عدد ظهر بالاسفل كما بالصورة هو عدد الكلمات التي ظللت بسبب الضغط على mark all |
 |
| ستجد كلمة left قد ظُللت جميعها ولكن لن نقوم بتغييرها الى right مباشرتاً بل انظر الصورة التالية |
 |
| سوف نقوم بتغيريها الى yemen مثلاً ثم كرر نفس العملية ولكن بحثاً عن كلمة right ثم حولها الى left ثم كرر نفس العملية بحثاً yemen استبدلها بـ right |
بقى لنا الخطوة الثانية وهي البحث عن
padding: 0 0 0 5px; - margin: 0 0 0 5px;
طبعاً مع اختلاف الارقام و امكانها , ليس شرطاً ان يكون الارقام كما هي في الموضوع
ممكن تأتي هكذا
0 5px 0 0
0 0 0 5px
0 8px 0 0
سوف نأخد الرقم الثاني نجعله في الآخر او نآخذ الرقم الآخر نجعله الثاني ,, بمعنى اوضح , لو جاءت الارقام لك كالتالي
0 0 0 5px
اجعلها هكذا
0 5px 0 0
والعكس
لم يبقى لنا اي شئ في تعديل القالب سوى الكلمات العادية مثل
home = الرئيسية
وهكذا
بعد الإنتهاء من تعريب القالب وتركيبه قد تجد أن هناك بعض الاشياء الغير مظبوطة
وايضاً قد تجد صور مقلوبة , وهذا ما سوف نأخذه في الدرس القادم بإذن الله
فكونوا معنا والله ولي التوفيق